How to add CTA button shortcode on WordPress
WordPress shortcodes allow users to add functions on a page or a blog post using square bracket strings ([]) without knowing the underlying PHP function codes. This article shows how to create a customized CTA button shortcode for WordPress and display them on WordPress pages or blogs.
Adding an CTA button shortcode on wordpress
Follow the steps below to edit your Theme setting file to add a customised CTA button using shortcode:
- Log in to your WordPress site with an administrator account.
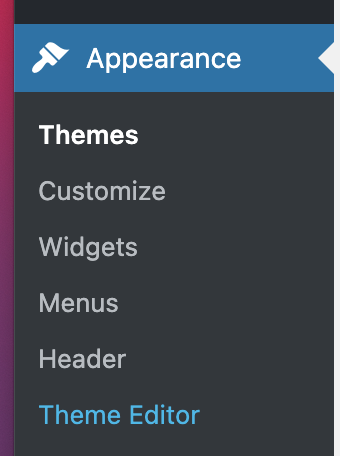
- On the Dashboard in the left sidebar, click Appearance, and then click Theme Editor:
You will not be able to roll back to your earlier Theme configuration after any edits. Save the Theme files before proceeding with the modifications.

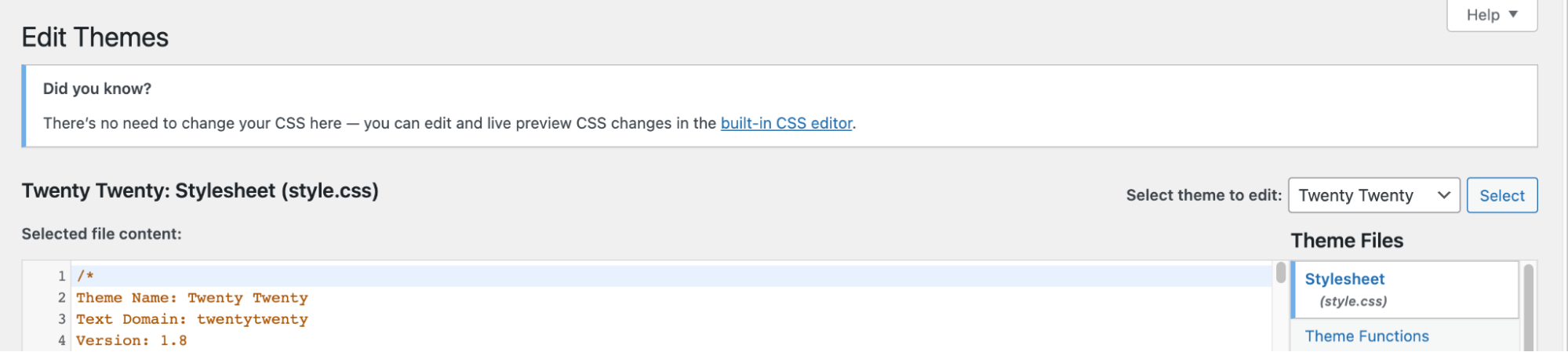
On the Theme Editor, select the Theme you want to edit from the dropdown:

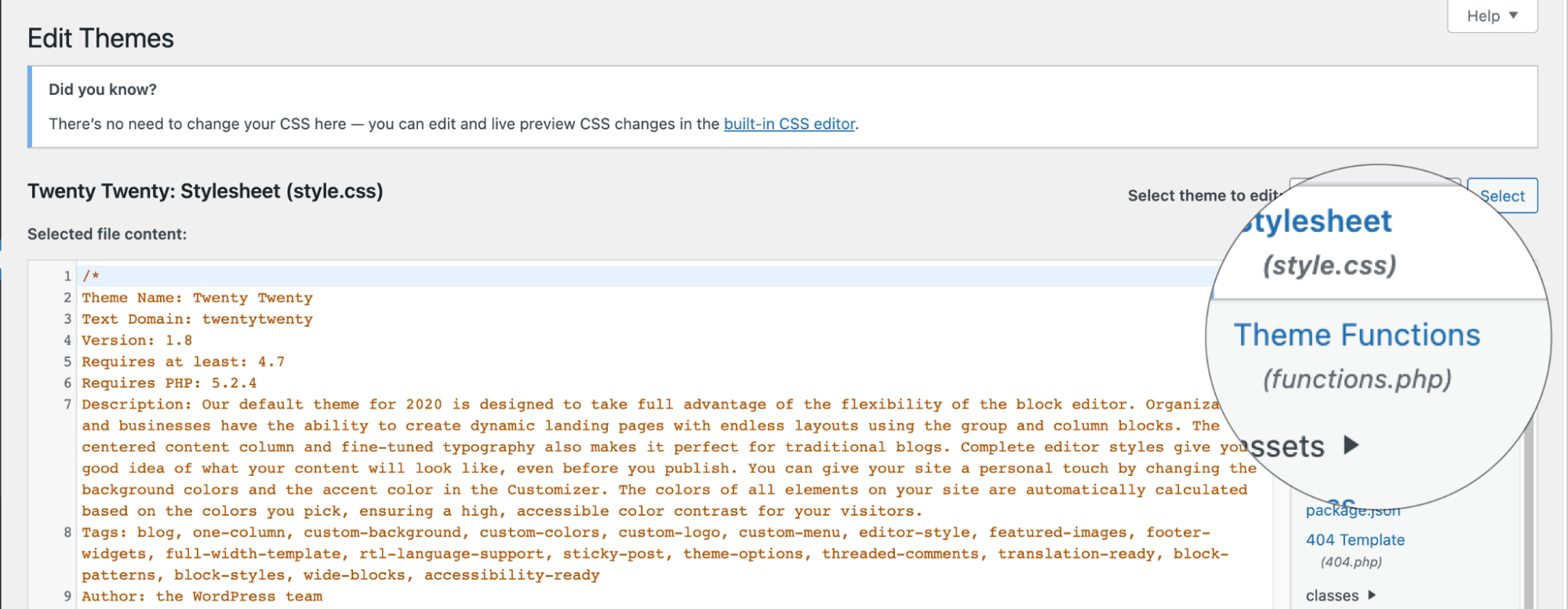
The files for this selected theme are listed on the right column under Theme Files. Click on the file named “functions.php”:

Insert the following code to the end of functions.php file.
add_shortcode( 'cta_button', 'wordpress_cta' ); function wordpress_cta( $atts ) { $a = shortcode_atts( array( 'link' => 'https://www.a2hosting.com/wordpress-hosting', 'id' => 'wpcodes', 'color' => 'blue', 'size' => '', 'label' => 'Button', 'target' => '_self' ), $atts ); $output = '<p><a href="' . esc_url( $a['link'] ) . '" id="' . esc_attr( $a['id'] ) . '" class="button ' . esc_attr( $a['color'] ) . ' ' . esc_attr( $a['size'] ) . '" target="' . esc_attr($a['target']) . '">' . esc_attr( $a['label'] ) . '</a></p>'; return $output; }Attributes and variables in the code:
- link : default link to redirect users to once the button is clicked
- label: label of the button
- target: Where the page should be displayed
- $output stores the HTML code of the button element
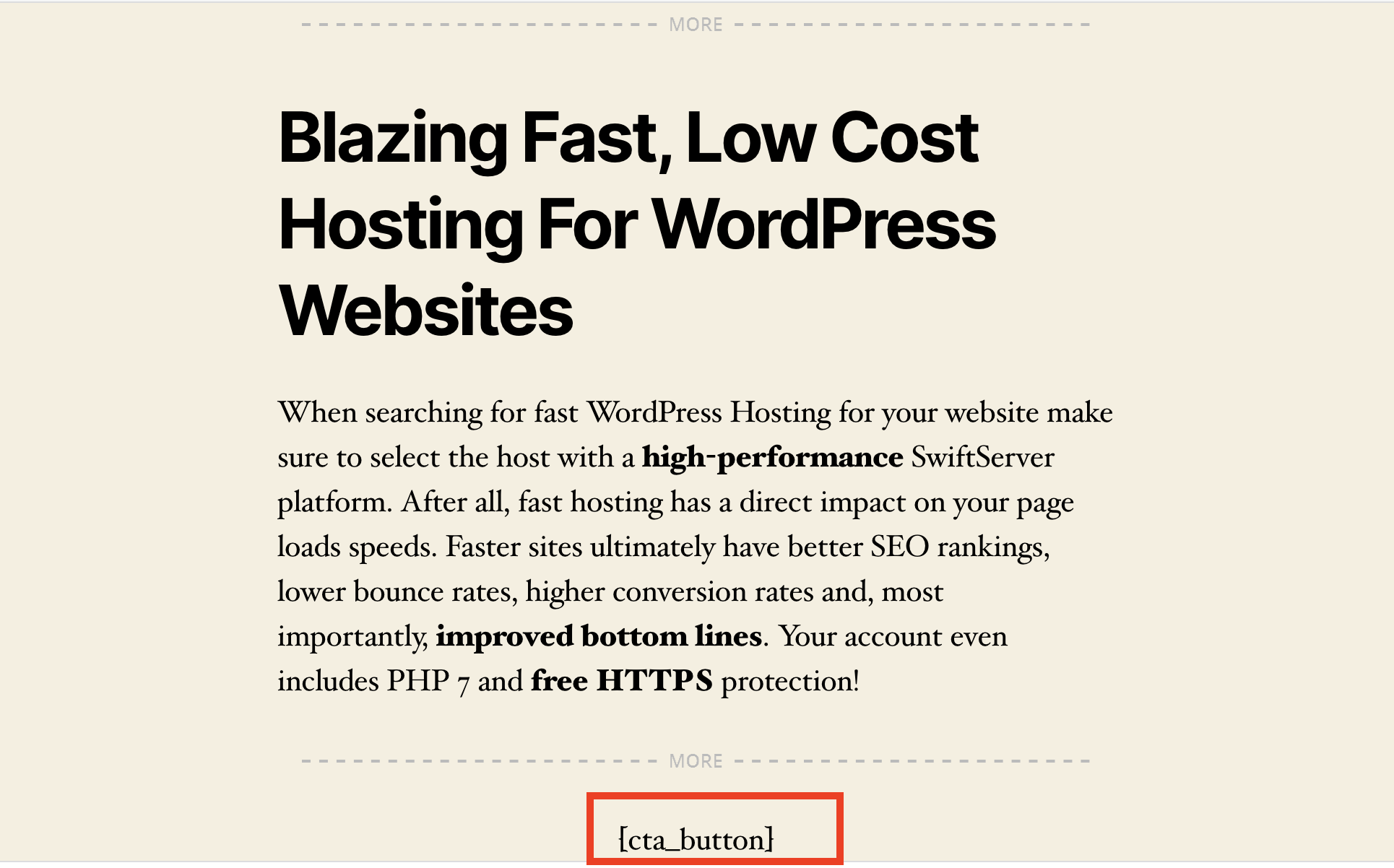
Open the blog post or page and add the CTA button shortcode [cta_button]:

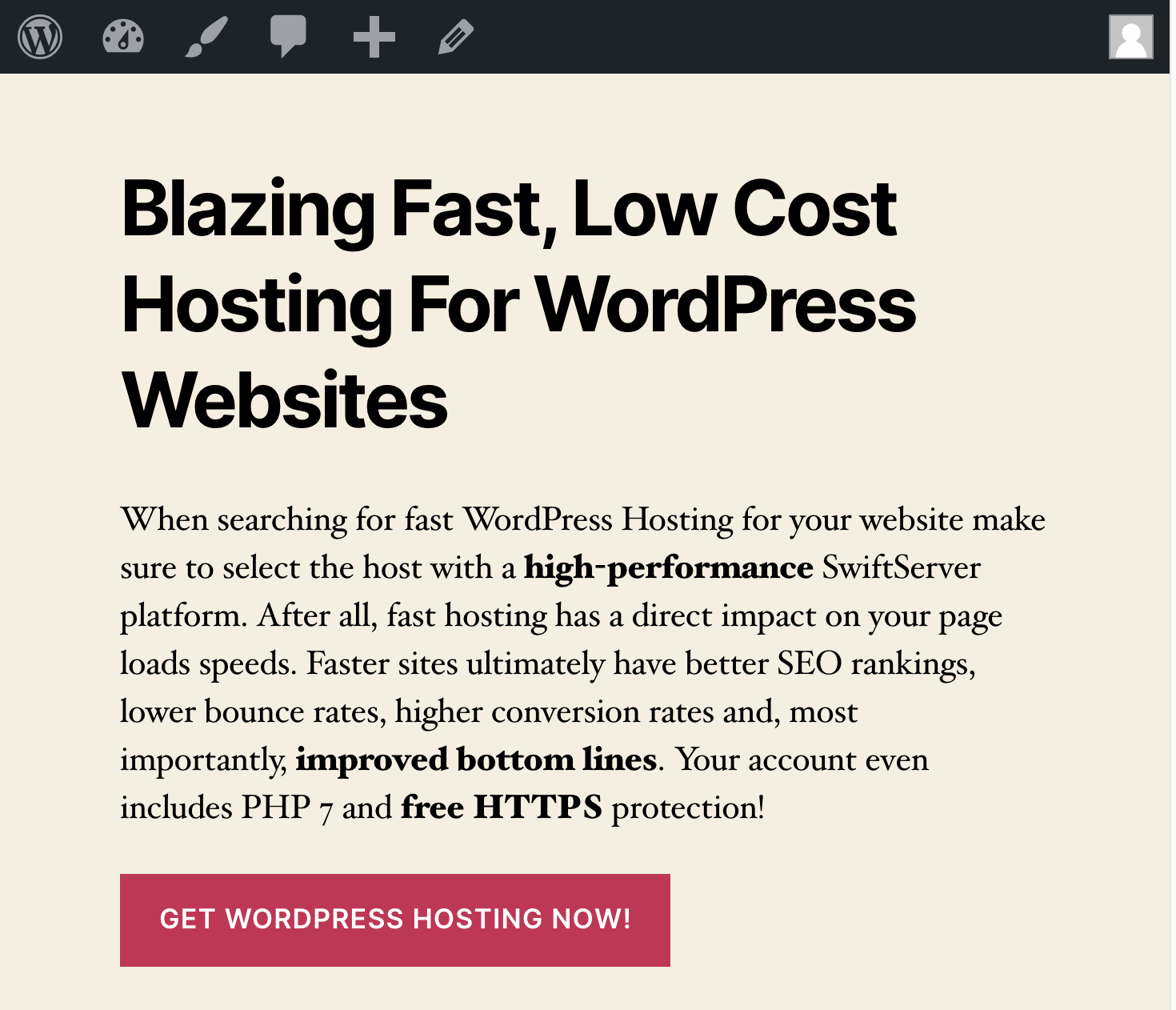
The CTA button displayed on the bottom of a page:

Right click on the CTA button to inspect the HTML code for the button:

Article Details
- Product: All accounts
- Level: Intermediate
- Level: Beginner
Grow Your Web Business
Subscribe to receive weekly cutting edge tips, strategies, and news you need to grow your web business.
No charge. Unsubscribe anytime.
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.