How to Design Your Site with A2 Website Builder
With A2 Website Builder, you can easily and quickly design and change your website on a whim. Changing the design, fonts, colors, and themes is easy. This article will cover how to design your website so it can best suit your needs.
Accessing A2 Website Builder
- Log in to cPanel.If you do not know how to log in to your cPanel account, please see this article.
- Open A2 Website Builder:
- If you are using the Jupiter theme, on the Tools page, in the Software section, click A2 Website Builder:

If you are using the Paper Lantern theme, in the SOFTWARE section of the cPanel home page, click A2 Website Builder:

- If you are using the Jupiter theme, on the Tools page, in the Software section, click A2 Website Builder:
On the A2 Website Builder page, click Login:

- After clicking the login button you are transferred to the website builder.
Changing Templates
To change the template you are using for your site, follow the steps below:
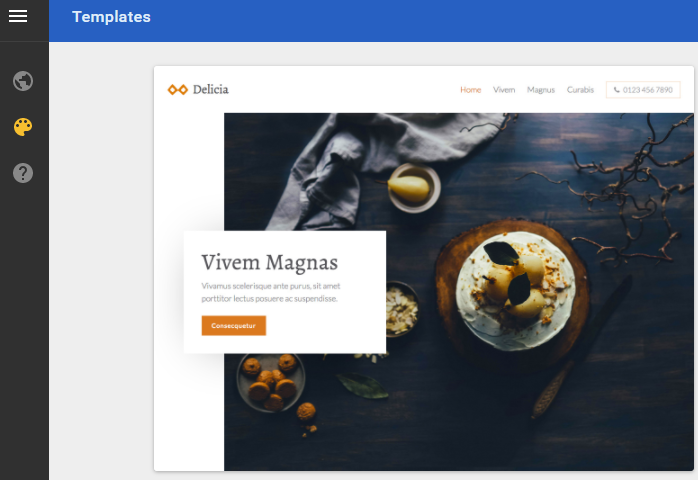
- When you first create your website using A2 Website Builder, you’ll automatically be taken to the Templates page. From here, you can pick a beautifully designed template for your website.
- If this is not your first time with A2 Website Builder, simply click the paint palette button within the lefthand navigation pane to be taken to Template picker, where you can pick a theme for your site:

Once you've found a theme that would like to use for your site, click USE THIS TEMPLATE. The theme will be automatically applied to the entire site.
Changing the Site Styles
To change the site styles:
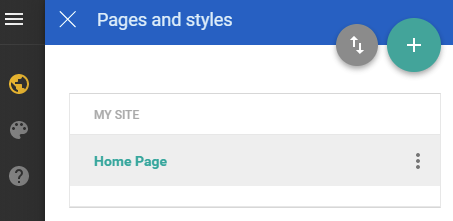
- Open the Pages and styles menu, which can be accessed by first clicking the world icon in the lefthand navigation pane, and then clicking Pages and styles in the upper left toolbar:

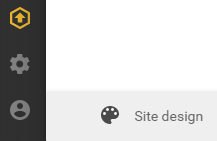
Next, click Site design in the lower lefthand corner:

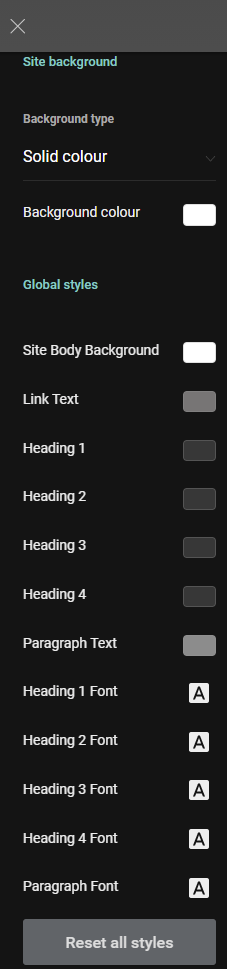
From here, you can change everything from your site’s background to heading fonts:

If you would like to revert your site back to the original theme schema, simply click Reset all styles at the bottom of the design settings. This will reverse all customizations and your site will be formatted with the original theme with no customization.
Changing Content Styling
To change the styling (e.g. fonts and colors) for a particular type of content, follow these steps:
- Hover over the content type you would like to alter and click the gear icon:

Click Style which will be to the left of Settings in the menu that appears:

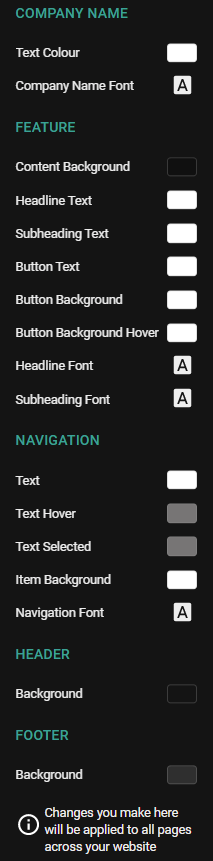
From here, you will have a myriad of options to customize for that particular content type:

Article Details
- Operating System: Linux Hosting
- Control Panel: cPanel
- Product: Shared Hosting
- Level: Beginner
Grow Your Web Business
Subscribe to receive weekly cutting edge tips, strategies, and news you need to grow your web business.
No charge. Unsubscribe anytime.
Did you find this article helpful? Then you'll love our support. Experience the A2 Hosting difference today and get a pre-secured, pre-optimized website. Check out our web hosting plans today.